Toto je starší verze dokumentu!
Návod pro tvorbu obsahu na Ubuntu.cz
Tento návod se týká všech našich stránek fungujících na CMS Drupal verze 6. Aktuálně tedy všech stránek mimo Edubuntu.cz.
Tipy a triky
Přihlášení
Na stránkách (vyjma Blogu) není nikde uveden odkaz na přihlášení – od správců se předpokládá, že si odkaz zapamatují. Pro přihlášení využívejte stránku
http://adresa.cz/user
tedy například http://www.ubuntu.cz/user. Na stejné adresa poté naleznete svůj uživatelský profil, kde si můžete změnit heslo, email atd.
Správcovská nabídka
Jako přihlášenému uživateli se vám v horní části stránky zobrazuje správcovská nabídka Drupalu. Neměňte žádná nastavení a nepoužívejte nic, čemu nerozumíte – s největší pravděpodobností totiž máte dostatečná oprávnění k rozbití čehokoli!
Tvorba a úprava obsahu
Úprava existujícího obsahu
Obsah jakékoli stránky můžete upravovat celkem jednoduše – jako přihlášenému uživateli se vám u každého návodu (pod nadpisem) objeví řádek se třemi tlačítky, z nichž jedno je Upravit.
V případě úpravy stránek upravujte její obsah zobrazený v okénku Text:, případně můžete upravit i Nadpis, ale ostatních možností si nevšímejte. Před uložením si můžete prohlédnout, jak bude výsledek vypadat pomocí tlačítka Náhled zcela dole na stránce.
 Pokud nemůžete něco, co chcete na stránce upravit, v textu najít, je to pravděpodobně proto, že se nejedná o obsah stránky, ale o blok.
Pokud nemůžete něco, co chcete na stránce upravit, v textu najít, je to pravděpodobně proto, že se nejedná o obsah stránky, ale o blok.
Tvorba nových stránek
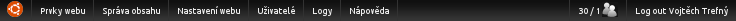
Novou stránku vytvoříte ze správcovské nabídky Správa obsahu → Vytvořit obsah a následně vyberte buď Stránka nebo Článek podle toho, jaký Typ obsahu chcete vytvořit. Zobrazí se vám jednoduchý editor, ve kterém můžete stránku vytvořit.
- Obsah se zobrazuje jen na některých stránkách a jen při vytváření typu Článek. Jedná se o kategorie obsahu, viz Speciální kategorie obsahu.
- Nastavení menu – zde nic neřešte
- Text – vlastní obsah stránky (v HTML)
- Formát vstupu – zde si můžete zvolit použitý formát vstupu v části Text – Filtered HTML je HTML omezené na základní značky, Full HTML použijete asi nejčastěji (prostě HTML kód), PHP code umožňuje vkládat přímo PHP kód – používejte jen výjimečně a pokud skutečně víte, co děláte
- Informace o revizi – zde nic neřešte
- Nastavení komentářů – zde nic neřešte, všude kromě Blogu jsou komentáře plošně zakázány
- URL path settings – nastavení URL budoucí stránky. Některé stránky (Ubuntu.cz a Blog) mají nainstalovanou možnost Automatického aliasu, kdy se URL automaticky vytvoří podle nadpisu (slouží pro Novinky a blogové zápisky); nebojte, jde to změnit
- File attachments – zde přikládáte soubory
- Informace o autorovi – zde je možné změnit autora stránky a také nastavit libovolný datum a čas vytvoření stránky
- Možnosti vydání – zde nezapomeňte po dokončení stránky odškrtnout všechny tři položky (Vydáno, Zobrazit na titulní stránce, Přilepit nahoru v seznamu). Můžete si taky napsat nějakou stránku (novinku) dopředu nebo jen rozpracovat, neoznačit jako Vydáno a vydat teprve v pravý čas.
Typy obsahu
Při tvorbě nové stránky si napřed budete muset uvědomit, jaký typ obsahu budete tvořit. Na některých stránkách může být více typů, ale obecně jsou důležité především Stránka a Článek.
- Stránka slouží pro vytvoření „běžné“ stránky, s prakticky stálým a víceméně neměnným obsahem.
- Článek slouží pro „dynamický“ obsah – články, blogové zápisky, novinky
Speciální kategorie obsahu
S typem vyvářeného obsahu také souvisí otázka, jestli chcete vytvořit nějakou speciální „kategorii“ obsahu. Jedná se o:
- Novinky na Ubuntu.cz
- Ubuntu Týdeník na Blogu
- Ubuntu Czech Loco na Blogu (speciální blogový zápisek, který je agregován na loco.ubuntu.com
Pokud chcete vytvořit nějaký obsah z této kategorie obsahu, musíte jako typ obsahu vždy zvolit Článek! Pak při tvorbě článku jednoduše vyberte, do jaké kategorie patří.
Tím se daný článek automaticky označí jako například Novinka a zobrazí se na hlavní stránce (platí pro Novinky na Ubuntu.cz), přidá se do RSS a dalších výpisů. Když to neuděláte, budete mít jen článek, na který se odnikud neodkazuje a který tedy nikdo neuvidí.
Přikládání souborů
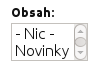
Ke každé stránce můžete přiložit libovolné množství souborů typu jpg jpeg gif png txt doc xls pdf ppt pps odt ods odp až do velikosti 2 MB (jeden soubor i celkový počet souborů). Pokud byste potřebovali nahrát více obrázků, větší obrázek/soubor nebo jiný typ souboru, musíte si říct někomu, kdo má přístup na server.
 K přikládání vždy používejte dialog File attachments/Přiložené soubory a nikoli Attached images!
K přikládání vždy používejte dialog File attachments/Přiložené soubory a nikoli Attached images!
Poté, co přiložíte ke stránce nějaký obrázek, odškrtněte jeho zobrazování v Seznamu jinak se bude přihlouple zobrazovat pod obsahem zobrazovat seznam přiložených obrázků.
Bloky
Ne všechen obsah, který vidíte na stránce je součástí nějaké stránky, může se jednat o tzv. „blok“ – speciálně vytvořený element přiřazený k určité stránce (nebo stránkám). Jedná se například o postranní menu na stránkách, různé ty bloky textu atp. Na Ubuntu.cz je jako samostatný blok vytvořena například i stránka pro stažení Ubuntu.
Bloky můžete spravovat z nabídky Prvky webu → Bloky → Seznam → Ubuntu Drupal Theme (resp. název výchozího motivu dané stránky; je vždy první v nabídce).
Zobrazí se vám seznam aktuálních bloků a jejich umístěné. Kromě toho se také zobrazí žluté pruhy zvýrazňující jednotlivé „regiony“ (hlavička, patička, levý/pravý sloupec…) do nichž lze bloky ukládat.
Pokud chcete nějaký blok upravit, klikněte u něj na Nastavení a postupujte obdobně jako u úpravy/tvorby stránky. Jediný rozdíl je v tom, že u bloku v části Nastavení viditelnosti podle stránky nastavujete, na jakých stránkách má být zobrazen.
HTML
Ne, HTML vás tady učit nebudu, to se koukejte naučit sami. Bude se vám to určitě v životě hodit. A ne, klikací editor vám nenainstaluji, nebuďte líní!
Zarovnání obrázku na střed
<div style="text-align: center"> <a href="odkaz na plnou verzi obrázku/odkaz na stránku"><img src="cesta ke zmenšenině obrázku" alt="popisek obrázku" width="šířka" height="výška" /></a> </div>
Obtékání a pozicování obrázků
- Obtékání: float: left|right – left (obrázek vlevo, text obtéká zprava), right (obrázek vpravo, text obtéká zleva)
- Vnější okraj: margin: 1 1 1 1 – vnější okraj obrázku (v px): horní pravý spodní levý
Zapisuje se dovnitř tagu img do %style% oddělené středníkem– např.:
<img src="/files/images/obrazek.png" style="float: right; margin 5 5 0 0" />